サイトをカスタマイズしていた時にとても便利なプラグインを見つけました。
それが「Widget Shortcode」というプラグイン。名前の通りWordPressのウィジェットをショートコード化することができるプラグインです。
今回はその使い方と使用例を紹介していきますね。
Widget Shortcodeはウィジェットをショートコード化できるプラグイン
「Widget Shortcode」を使うとWordPressのウィジェットを簡単にショートコード化することができます。
ウィジェットは「外観」→「ウィジェット」から編集することができ、サイドバーにカテゴリーや検索窓、新着記事、人気記事などを表示するときに使う方がほとんどかと思います。
そのウィジェットをショートコード化できるとどんなメリットがあるかと言うと、人気記事などを本文中やトップページのボディ部分の好きなところに簡単に表示できるのです。
本来なら自分でコードを書いたりしないといけないところが、コピペだけでOKなのですごく簡単なんですよね。
特に「サイトを色々カスタマイズしたいけど、コードはよくわからない」という方におすすめです!
Widget Shortcodeの使い方
では、さっそくWidget Shortcodeの使い方を解説していきます。
使い方と言っても手順は少ないのですぐできますよ。
まずは「プラグイン」→「新規追加」のところで「Widget Shortcode」を検索し、インストール→有効化を行ってください。

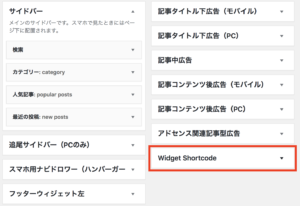
有効化すると「外観」→「ウィジェット」に「Widget Shortcode」が自動的に追加されます。

この「Widget Shortcode」の部分に左の「利用できるウィジェット」からショートコード化したいものを選んでドラッグ&ドロップします。
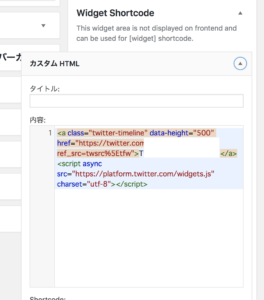
例えば、自分のTwitterのタイムラインを任意の場所に設置したくてショートコード化したい時は、左にある「カスタムHTML」をドラッグ&ドロップしてください。

そして「内容」の部分にTwitterのタイムラインを埋め込むためのコードをコピーしてきて貼り付けます。
貼り付けたら下にある「保存」をクリックしましょう。一度保存しないとショートコードは表示されないので、まずは保存してくださいね。
そうするとすぐ上にショートコードが出てきます。

これがこのウィジェットを表示する時のショートコードになります。
これをコピーして本文中やトップページのボディ部分など、任意の場所に貼り付けてください。
貼り付けるのは記事作成画面のビジュアルエディタになりますので、間違えないようにしてくださいね。
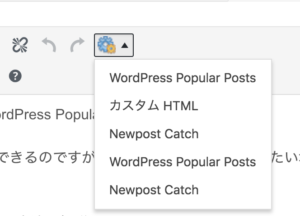
また、ビジュアルエディタから直接ショートコードを呼び出すこともできます。

色のついた歯車マークがあるので、そこをクリックするとWidget Shortcodeでショートコードを作成したウィジェットがズラッと並んでいます。
この中から該当するものをクリックすればそれだけでOKです!
これでWidget Shortcodeのインストールから実際にショートコードを使うところまでの一連の流れが完了しました。
簡単かつ記事作成画面から一発でショートコードを呼び出せるとても親切なプラグインですよね。
どんな時に便利?Widget Shortcodeの使用例
実際にWidget Shortcodeはどんな時に使えるのか使用例を紹介したいと思います。
例えば、私はトップページをワンカラム(サイドバーがないデザイン)にしているので、人気記事や新着記事、自分のTwitterタイムラインをサイドバーに表示することができません。
なので、Widget Shortcodeを使ってウィジェットをショートコード化し、新着記事や人気記事をトップページのボディ部分に設置しています。

ちなみに、この横並びのデザインはSANGOの「横並び2列」のショートコードです。
固定ページでワンカラムのトップページを作成し、そこにこのようにショートコードを入れています↓

赤線を引いたところがWidget Shortcodeで作成したショートコードになります。
これだけで新着記事や人気記事を表示できるので本当に簡単ですよね!
他にも、「カスタムHTML」のウィジェットをショートコード化して、プロフィールやTwitterのタイムラインをトップページのボディに入れています。
よかったらトップページを見てみてくださいね。
私のようにトップページをワンカラムにしている方、ぜひこのプラグインを使って色々なウィジェットを入れてみてはいかがでしょうか。
では、今回はウィジェットをショートコード化できる「Widget Shortcode」の使い方の紹介でした。