WoredPressの新エディタ「Gutenberg」が導入されて、記事作成画面が今までと大きく変わりました。
例えば、記事作成画面の一番下に表示されていた文字数カウント表示がなくなりました!
(追記)文字数が表示されるようになりました!
今回は新エディタで文字数をカウントする方法をまとめました。
WordPressの新エディタにも文字数カウントが追加されました!
WordPressの新エディタには文字数カウントがありませんでしたが、現在は追加されています!
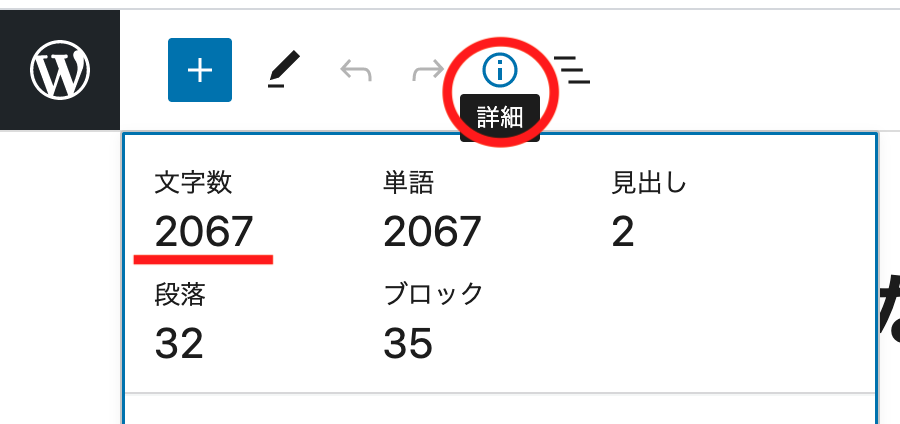
新エディタで文字数を確認するには、記事作成画面の左上の「i」のマークをクリックします。

そうすると、一番左に文字数が表示されます。
新エディタがリリースされた当初は文字数の表示がなくて不便でしたが、文字数が表示されるようになったのは嬉しいですね!
新エディタの機能以外で文字数をカウントして表示する方法は?
新エディタの文字数カウント以外で文字数を調べる方は少ないとは思いますが、一応その他の方法も紹介しておきます。
拡張機能を使ってカウント
文字数をカウントするのにおすすめなのが、Chromeの拡張機能「かんたん文字数カウント」です。

「かんたん文字数カウント」と検索して右側の「Chromeに追加」をクリック。
これでChromeに追加され、文字数をカウントしたい時にすぐ呼び出せるようになります。
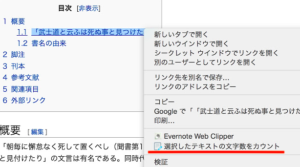
使い方は、文字数をカウントしたい部分を選択し、右クリックして「選択したテキストの文字数をカウント」をクリックするだけ!

これで簡単に文字数を数えることができます。新エディタを使っていて文字数をカウントしたい時はぜひ使ってみてください。
文字数カウントツールを使う
拡張機能以外に、「文字数カウント」などの文字数をカウントしてくれるサイトに記事をコピペして数えることもできます。

その場合は本文全体をコピペすることになるのですが、ここで注意点が1つあります。新エディタのブロックモードの状態で全文をコピーすると様々なコード(<h2>や<h3>など)まで一緒にコピーされてしまいます。なので、そのまま文字数をカウントすると実際の文字数よりも多くなってしまうのです!
いちいちコードを消すのは時間がかかるので、できれば拡張機能を使ったほうがいいかと思います。
旧エディタを使って文字数を見るのもアリ!
「やっぱり今まで通りの文字数カウントがいい!」という方は、旧エディタに戻してしまうのもありです。私も旧エディタをそのまま使っているサイトもあります。
新エディタを旧エディタに戻すには、「Classic Editor」というプラグインを使います。

このプラグインはインストールして有効化するだけでOK!それだけで旧エディタが使えるようになります。
旧エディタの方が文字数を確認しやすいという方は戻すのも一つの方法です。ただ、いつかは旧エディタが使えなくなる可能性もあるので、徐々に新エディタにも慣れていきましょう!
WordPress新エディタでの文字数カウント・表示|まとめ
WordPressの新エディタには当初文字数カウントがありませんでしたが、現在は追加されています。
新エディタでも文字数が確認できるようになったので便利になりましたね!
最後までお読みいただきありがとうございました。