いろいろなアイコンを簡単に表示できる「FontAwesome」。
一度使い方がわかると便利なのですが、最初はうまくアイコンが表示されなくて困る方もいるかと思います。私も初めて使った時はアイコンが□になってしまって困りました。
そこで、今回はFontAwesomeのアイコンが□になって表示されない時の原因と対処法を解説していきます。
FontAwesomeのアイコンが□になってしまう!
FontAwesomeの使い方が間違っているとアイコンがきちんと表示されず「 □ 」の表示になってしまいます。
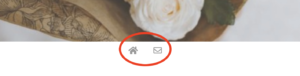
例えば、このサイトのトップページには「ホーム」と「メール」のアイコンを設置していますが、最初はこれが「 □ 」になっていました。
正しくはこのアイコンです↓

□が表示される時は、これから紹介する中のどれかができていない可能性が高いので、1つずつ確認していってください。
FontAwesomeのアイコンが表示されない原因と対処法
FontAwesomeでアイコンが表示されない時は次の4つを確認してみてください。
特に最初の2つはよくある間違いではないかと思います。
CDNコードがきちんと貼れていない
CDNコードというのは、FontAwesomeのアイコンを使うために利用する仕組みのこと。そもそもこのコードが貼れていないとアイコンは表示されません。
なので、最初にCDNコードをサイトのヘッダーに貼り付ける必要があるのですが、この貼り付け位置が違っていたり、内容が違っているとアイコンが□になってしまうんです。
また、FontAwesomeは頻繁にアップデートが行われているので、もしあなたが貼り付けたCDNコードがどこかのサイトからコピーしてきたものであれば、それが古くなっている可能性もありますのでやり直してみてください。
CDNコードはこちらのFontAwesomeのサイトにアクセスして、表示されているコードをそのままコピーすればOKです。
CDNコードを貼り付けるのはサイトのヘッダー(<head> ~ </head>)の中になります。
WordPressの場合、「外観」→「テーマの編集」→右側のバーの「テーマヘッダー(header.php)」を選択。
※編集するテーマが子テーマになっている場合は親テーマに切り替えてくださいね。
すると、私の場合は17行目に</head>のタグがあるのがわかるので、そのすぐ上に先ほどコピーしたCDNコードを貼り付けます。

<head> ~ </head>の中ならどこに貼り付けても大丈夫ですが、よくわからない方はここが一番わかりやすかと思います。
そして最後に下の「変更を保存」を押して完了です!
この流れが間違っていなかったか確認してみてください。
親テーマに変更を加えることのなるので、バックアップをとっておく安心ですね。
WordPressのプラグインでバックアップをとる方法はこちら
PRO版のアイコンを使おうとしている
もう1つよくあるのが、無料版を使おうとしているのに有料のアイコンを選んでしまっていること。
FontAwesomeのアイコンには無料のものと有料のものがあり、無料のものは濃い色、有料のものは薄いグレーで表示されています。
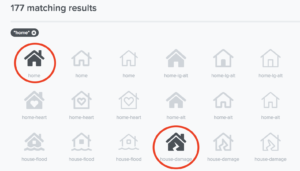
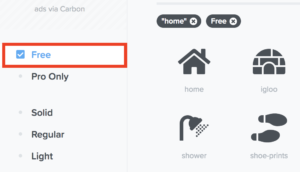
例えば、ホームのアイコンを検索してみると、赤い丸をつけたものが無料で、それ以外は有料。

私は最初、無料と有料で色の違いがあると知っていたにも関わらず、有料のものを選んで「表示されない!!」と悩んでいました…。
私のようにうっかりしている方もいるかもしれないので、もう一度無料のアイコンを選んでいるか、確認してみてください。
ちなみに、左にある「Free」をクリックすると、無料のアイコンだけを表示してくれるようになります。

バージョンが古い
設置しているCDNコードが古いためにアイコンが表示できないこともあります。
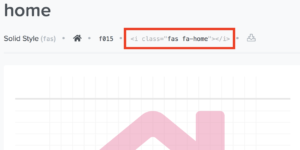
例えば、こちらのアイコンを見てみましょう。

右上に「Updated: Version 5.7.0」と書いてありますよね。
これは「このアイコンはVersion 5.7.0で更新された」ということを表しています。もしあなたが貼っているCDNコードがこれよりも古い場合は、Version 5.7.0以降のバージョンに変更してみてください。
CDNコードの確認と変更は、ヘッダーで簡単に行えます。
![]()
コードの中の赤線を引いた部分がFontAwesomeのバージョンになります。
ここを変更した上で、もう一度アイコンが表示されるか確認してみましょう。
フォントの指定が間違っている
最後は、フォントの指定が間違っていることです。
FontAwesomeのアイコンは色や大きさなどを自由に変更することができます。

赤線で囲った部分がこのアイコンのコードなのですが、そこに大きさや色を変えるコードを追加することで、自分の好きなアイコンに変更することができるのです。
その時にうっかりやってしまいがちなのが、「class=」の後ろを「” “」で囲うのを忘れること。
他にもスペル間違いなどのうっかりミスも考えられるので、もう一度確認してみてください。
まとめ
今回はFontAwesomeのアイコンが表示されない、□になってしまう時の原因と対処法を4つ紹介しました。
- CDNコードがきちんと貼れていない
- Pro版のアイコンを使おうとしている
- バージョンが古い
- フォントの指定が間違っている
もしどれを試してもアイコンが表示されない場合は、一度キャッシュを削除してからもう一度そのページを確認してみてください。