WordPressで人気記事を表示するのによく使われているプラグイン「WordPress Popular Posts」。
このプラグインを使うと人気記事をサイドバーに簡単に表示することができるのですが、それ以外の場所に表示したい場合もありますよね。
今回は、そんな時に便利なWordPress Popular Postsをショートコード化する方法を解説していきます。
WordPress Popular Postsをショートコード化するメリット
WordPress Popular Postsをショートコード化すると、サイドバー以外の任意の場所に人気記事を表示することができます。
例えば、
- トップページの好きな場所
- 記事本文の中
などです。
私の場合、トップページをワンカラムにしているのでサイドバーがありません。そうすると人気記事をトップページに表示しようと思ったらサイドバー以外の場所に表示するしか選択肢がないのです。
ちなみに、現在は新着記事と並べる形でこのように人気記事を表示しています。↓

WordPress Popular Postsをショートコード化すると、このように好きな場所に人気記事を表示できるようになります。
WordPress Popular Postsをショートコード化する方法
さっそくWordPress Popular Postsをショートコード化する方法を見ていきましょう。
ショートコード化する方法は2種類あります。
- プラグイン「Widget Shortcode」を使う
- 自分でショートコードを書く
私のおすすめは1つ目のプラグインを使う方法。
プラグインを使うと自分でコードを書かなくてもできるので、すごく便利です。
ショートコードを書くのが全く苦にならない、人気記事の表示方法や測定方法を細かくカスタマイズしたい、という方は2つ目の方法で行ってみてください。
では、1つずつ解説していきますね。
プラグイン「Widget Shortcode」を使う方法
「Widget Shortcode」はウィジェットをショートコード化できるプラグイン。
WordPress Popular Postsに限らず、その他のウィジェットも簡単にショートコード化できてすごく便利なんです!
私は、新着記事やTwitterの自分のタイムラインをトップページに埋め込むのにも利用しています。
まずは「プラグイン」→「新規追加」から「Widget Shortcode」を検索してください。
こちらのプラグインが出てきたら、「今すぐインストール」をクリックし、その後有効化しておきます。

もし「WordPress Popular Posts」をまだインストールしていない場合は、そちらもインストールしてください。
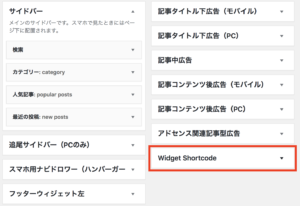
ここまでできたら「外観」→「ウィジェット」へ移動し、「Widget Shortcode」のところに左の「利用できるウィジェット」から「WordPress Popular Posts」を選んでドラッグ&ドロップします。

すると、このような設定が出てくるので必要があれば変更や入力をしていきましょう。


この設定は後からでも変更できますし、変更したからと言ってショートコードを貼り直す必要もないので心配しなくて大丈夫です。
最後に「保存」をクリックして一度保存します。
※一度どこかをクリックしないと「保存」が押せないようになっています。
保存をクリックすると、すぐ上にショートコードが表示されます。

このショートコードをコピーして、任意のページ&任意の場所のビジュアルエディタに貼り付けてください。
また、ビジュアルエディタからショートコードを一発で呼び出すこともできます。

該当のものを選んでクリックするだけでOK。とても親切なプラグインですよね。
これで「WordPress Popular Posts」のショートコード化ができました!
最初に書いたように、この方法でトップページのサイドバー以外の場所や記事の本文中にも人気記事を表示することができます。
自分でショートコードを書く方法
自分でショートコードを書くのは少し難しいのであまりおすすめしませんが、一応解説しておきます。
まず、WordPress Popular Postsのデフォルトのショートコードがこちら↓
これだけだと、「PV数が多い順に10記事、PV数の表示あり、サムネイル画像なし」の人気記事表示ができます。
このショートコードを基本に、表示したい記事数や画像のありなしといったカスタマイズを加えていきましょう。
カスタマイズする時は、「設定」→「WordPress Popular Posts」→「パラメーター」の「例」を見て、それぞれのショートコードを基本のショートコードに書き加えていってください。

例えば、
- 表示する際のタイトル:人気記事
- 表示する見出し:3
- 集計期間:過去7日間
- サムネイル画像:あり(サイズ80×80)
- PV数表示:なし
の場合は下のようなショートコードになります。↓
実際にこのショートコードを本文中に貼ってみると、このように表示されます↓

ショートコードはビジュアルエディタに貼り付けてくださいね。
プラグインを使わず自分でショートコードを書きたいという方はこの方法で行ってみてください。
まとめ
今回は、WordPress Popular Postsをショートコード化して、任意の場所に人気記事を表示する方法を解説しました。
ショートコード化の方法としては、
- プラグイン「Widget Shortcode」を使う方法
- 自分でコードを書く方法
の2種類がありますが、簡単でおすすめなのはプラグインを使う方法です。
「Widget Shortcode」はとても便利なプラグインなので、ぜひ使ってみてくださいね。