今回はWordPressのテーマ「SANGO」をアップデートした時にサイドバーやウィジェットについてしまった枠のような影のような線を消す方法を紹介します。
すぐにできるので、これを見ながらやってみてくださいね。
SANGOアップデートでメインカラム・サイドバー・ウィジェットに影が!
8月にSANGOのテーマ更新があり、最近私もアップデートしたのですが、サイトを見てみると記事本文やサイドバー(ウィジェット)が細い線で囲われてしまっていました!
こんな感じです↓

薄くて細い線なんですが、どうしても気になる…!今回はこの線のような影を消していきます。
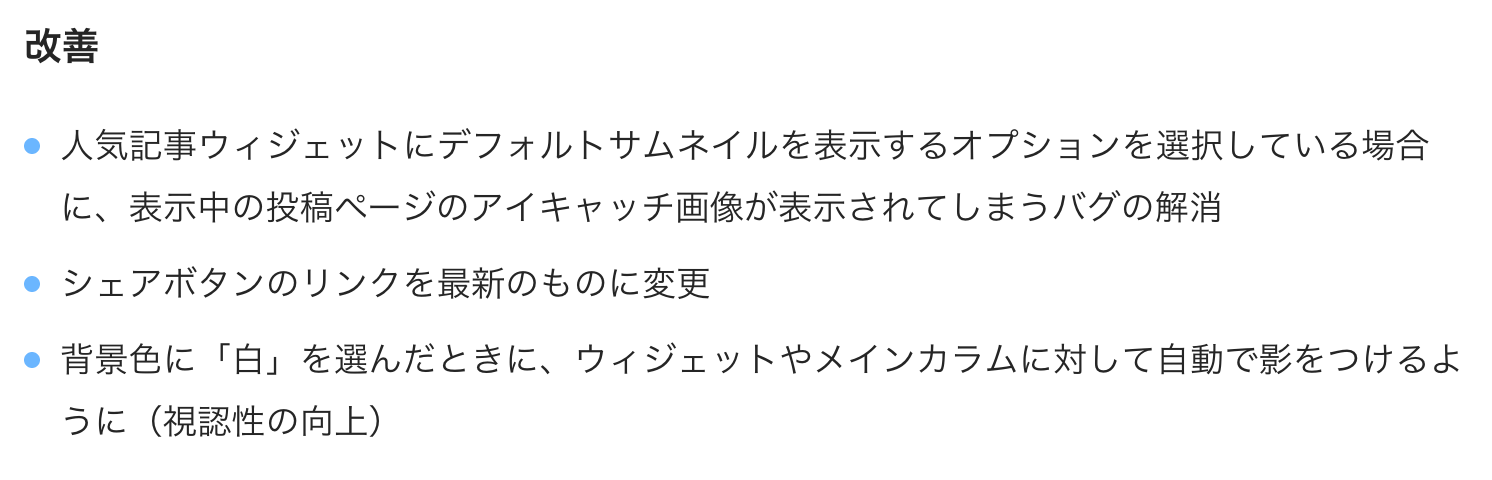
「なんでこんなことに!?」と思ったら、どうやらこれも更新内容の一部みたいです。この一番下のところですね。

背景色に白を選んでいると影がつくようになっているとのこと。これも一つの配慮ということですが、私の場合はこの影というか枠というかを消したかったので、cssを追加して消すことにしました。
SANGOのメインカラム・サイドバー・ウィジェットの枠・影を消すcss
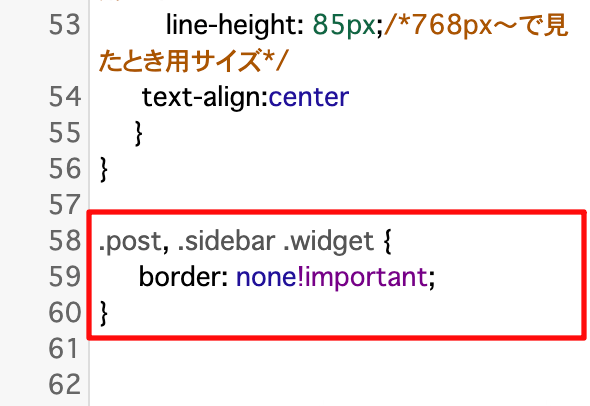
この影を消すにはcssを追加する必要があります。今回追加するcssはこちら。(コピペして大丈夫です。)
.post, .sidebar .widget {
border: none!important;
}
cssを追加する時には「外観」→「カスタマイズ」→「追加css」からが簡単です。

追加cssの一番下にそのままコピペしてください。

忘れずに上の「公開」をクリックしてくださいね。
子テーマの場合は、「外観」→「テーマの編集」→「スタイルシート」に追記でも大丈夫です。
これでメインカラムやサイドバー、ウィジェット周りにあった影が消えているはずです!もし消えていなければキャッシュを削除してからもう一度見てみてください。
今回「!important」を付けないとcssが反映されませんでした。
普段なら消したい線がある時「border:none」だけで消すことができますが、今回はできないので必ず「!important」を付けるようにしてください。
ちなみに:SANGOを更新した理由
今回SANGOを更新したのには理由があります。
5月にSANGOオリジナル機能の「フォローボックス」にYouTubeが追加されていたそうで、それを使いたくて更新しました。
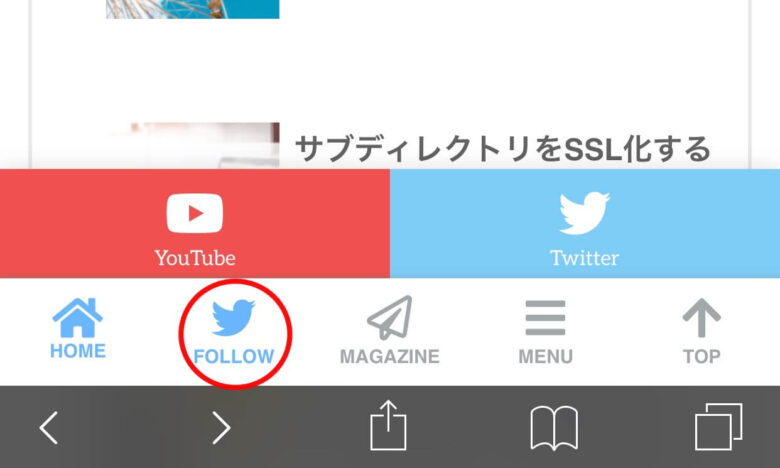
モバイル用固定フッターメニューの「フォロー」という項目にYouTubeチャンネルが追加できるので、YouTubeをされている方はぜひ使ってみてください♪
スマホで見てみると、

こんな感じで表示されます。
SANGOにはたくさん便利な機能があって助かります!
今回すぐに影が消せなくて苦戦しましたが、また一つ勉強になりました!少しでも参考になれば幸いです。