WordPressブログにツイートをいくつも埋め込んでページが重くなってしまったことはありませんか?
ページが重くて表示するのに時間がかかるとユーザビリティにも関わりますし、その結果Googleからの評価が下がってしまう可能性もあります。
そこでこの記事では、複数のツイートを埋め込んだ時に少しでも重くならないようにする方法を紹介します!
WordPressブログにツイートを埋め込む正しい方法
まず最初にWordPressブログにツイートを埋め込む時の正しい方法をおさらいしておきましょう。
私は以前まで、ツイートを埋め込む時にURLをコピーしてそれをそのままペーストする方法をとっていました。
それでも埋め込めるのですが、時間が経ってからそのページを見てみるとツイートが表示されていなくてだたURLが書いてあるだけになっていたり、文字だけが引用マークで囲われて表示されていたりと、何度も不具合があったんです。
そこで調べてみると、URLではなく埋め込み用のコードをコピーする必要があるとわかりました!
やり方は簡単です。
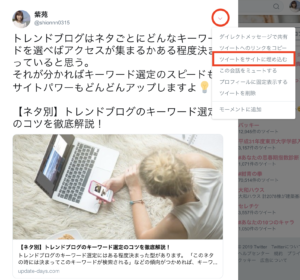
まずは埋め込みたいツイートを表示し、右上にある下矢印のようなマークをクリック。
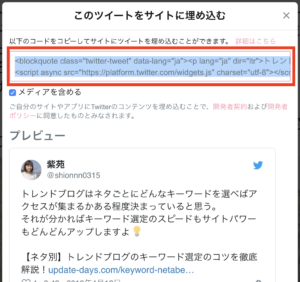
「ツイートをサイトに埋め込む」という項目があるのでそこをクリックしてください。

そうすると埋め込み用のコードが表示されるので、このコードをコピーしてブログのテキストエディタの方に貼り付けます。

画像などがついているツイートの場合は「メディアを含める」というチェック項目があるので、そこは必要に応じて変更してください。
メディアを含めるか含めないかでコードが違うので、これを選んでからコードをコピーしてくださいね。
これでツイートの埋め込みは完了です!
ツイートを埋め込んで重くなった時はここをチェック!
さて、ここからが本題です。
ツイートを埋め込むときは先ほど書いたように埋め込み用コードをコピーして貼り付けるのですが、複数のツイートを1つのページに埋め込む場合はコードに必要のない部分があります!
それを知らずにコードをそのまま貼り付けていると、ページが重くなる原因になってしまうのです。
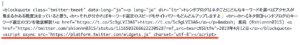
複数のツイートを貼り付ける時に必要のない部分は、一番下の <script async src〜/script> のところ。

このコードです↓
<script async src=”https://platform.twitter.com/widgets.js” charset=”utf-8″></script>
この部分はそのページに埋め込んだツイートのうち1つにあればOKなので、2つ以上のツイートを埋め込む場合は2つ目からはここを削除しましょう。
そうすることでページが少し軽くなります!
ちょっとしたことなのですが、ツイートを埋め込んだことでページが重くなった時にはこれが全てについていないか確認してみてください。
劇的に軽くなるわけではありませんが、効果はあるのでおすすめです。